angular - FormControl not updating state pristine/dirty or value after making changes to form - Stack Overflow

Florian Spier on X: "Sadly (ngModelChange) is deprecated on Reactive Form controls: https://t.co/KeA7mJJALR Thanks @darkysharky for pointing this out. Then I want a (formControlValueChange) event for Reactive Forms 😀" / X

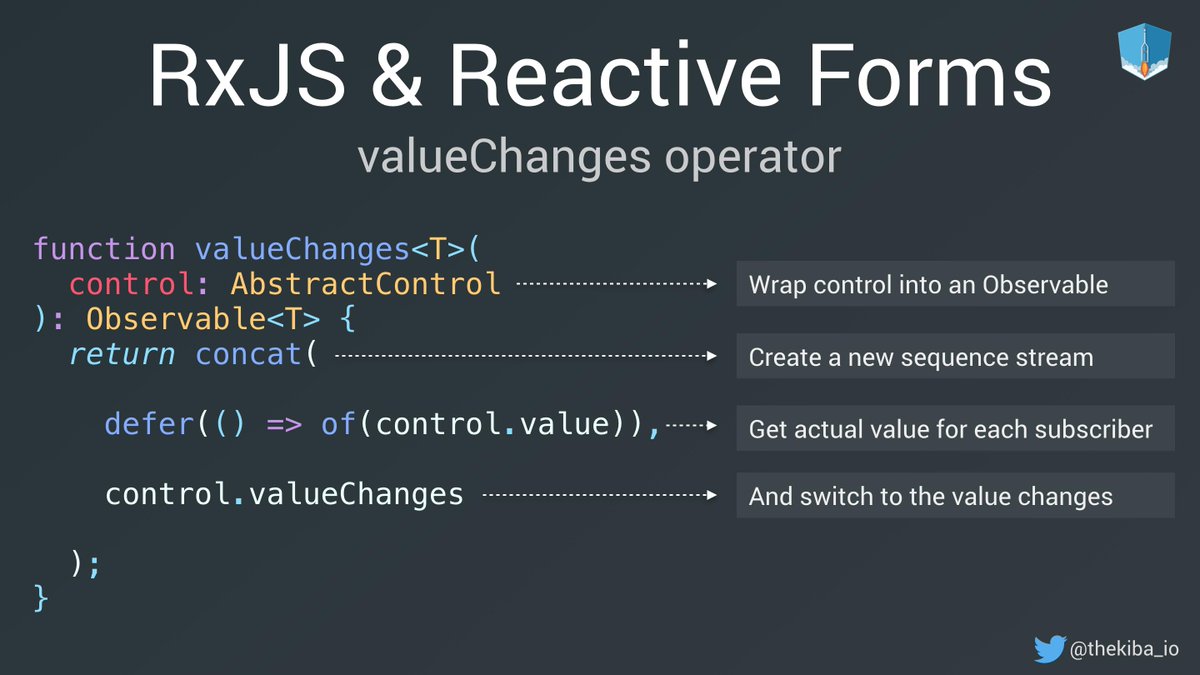
Reactive Fox 🚀🦊 on Twitter: "💡 RxJS is a really powerful tool which makes your code the most declarativity. You can create a lot of great operators. As an example, this valueChanges(myForm)